node-sass安装失败
报错:error node_modulesnode-sass Command failed
报错详情:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| error /var/www/html/vue-storefront/node_modules/node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
Arguments:
Directory: /var/www/html/vue-storefront/node_modules/node-sass
Output:
Building: /usr/bin/node /var/www/html/vue-storefront/node_modules/node-gyp/bin/node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
gyp info it worked if it ends with ok
gyp verb cli [
gyp verb cli '/usr/bin/node',
gyp verb cli '/var/www/html/vue-storefront/node_modules/node-gyp/bin/node-gyp.js',
gyp verb cli 'rebuild',
gyp verb cli '--verbose',
gyp verb cli '--libsass_ext=',
gyp verb cli '--libsass_cflags=',
gyp verb cli '--libsass_ldflags=',
gyp verb cli '--libsass_library='
gyp verb cli ]
gyp info using node-gyp@3.8.0
gyp info using node@13.9.0 | linux | x64
gyp verb command rebuild []
gyp verb command clean []
gyp verb clean removing "build" directory
gyp verb command configure []
gyp verb check python checking for Python executable "/usr/bin/python3.6" in the PATH
gyp verb `which` succeeded /usr/bin/python3.6 /usr/bin/python3.6
gyp ERR! configure error
gyp ERR! stack Error: Command failed: /usr/bin/python3.6 -c import sys; print "%s.%s.%s" % sys.version_info[:3];
gyp ERR! stack File "<string>", line 1
gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
gyp ERR! stack ^
gyp ERR! stack SyntaxError: invalid syntax
gyp ERR! stack
gyp ERR! stack at ChildProcess.exithandler (child_process.js:303:12)
gyp ERR! stack at ChildProcess.emit (events.js:321:20)
gyp ERR! stack at maybeClose (internal/child_process.js:1026:16)
gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:286:5)
gyp ERR! System Linux 4.15.0-88-generic
gyp ERR! command "/usr/bin/node" "/var/www/html/vue-storefront/node_modules/node-gyp/bin/node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
gyp ERR! cwd /var/www/html/vue-storefront/node_modules/node-sass
gyp ERR! node -v v13.9.0
|
一、解决方法
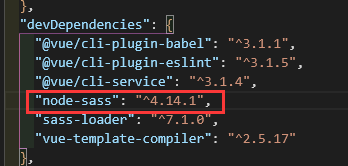
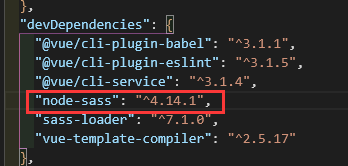
检查你的 在 package.json 中node-sass的版本,并与下面表格中对应。

例如我的对应的是4.14+对应的版本是Nodejs 14.
| NodeJS |
Supported node-sass version |
Node Module |
| Node 16 |
6.0+ |
93 |
| Node 15 |
5.0+ |
88 |
| Node 14 |
4.14+ |
83 |
| Node 13 |
4.13+, <5.0 |
79 |
| Node 12 |
4.12+ |
72 |
| Node 11 |
4.10+, <5.0 |
67 |
| Node 10 |
4.9+, <6.0 |
64 |
| Node 8 |
4.5.3+, <5.0 |
57 |
| Node <8 |
<5.0 |
<57 |
通过node --version查看nodejs版本,如不对应,则安装或切换至对应版本。
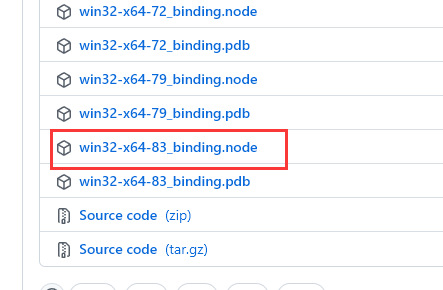
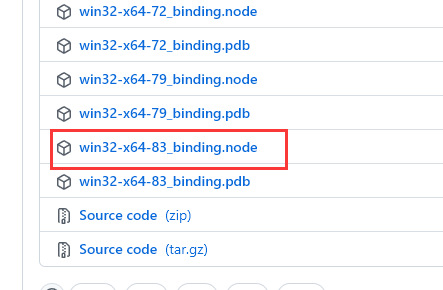
去github下载对应的node-sass版本,例如我的是4.14.1,就下载这个node-sass v4.14.1,选择对应系统的版本,注意图片后面的83与上面表格中Node Modules对应。

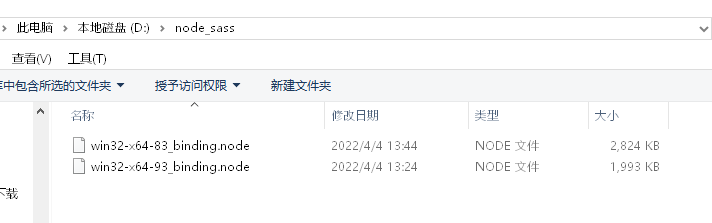
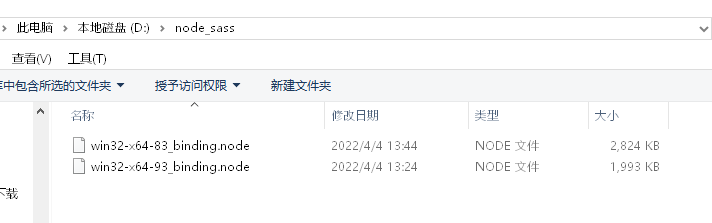
下载后存放到一个路径中,例如我这里是D:/node_sass

设置环境变量SASS_BINARY_PATH=node-sass所在的路径,set SASS_BINARY_PATH=D:/node_sass/win32-x64-83_binding.node
设置环境变量也可右键点击此电脑->属性->环境变量中配置。
设置好node-sass环境变量正常安装依赖即可
参考:
node-sass安装失败 error D:\xxx\xxx\node_modules\node-sass: Command failed.(window + mac M1 pro)
error /node_modules/node-sass: Command failed